Trong tệp portfolio.html, định kiểu riêng cho các mục trong danh sách Các hoạt động đã tham gia như sau:
a) Đánh số đầu dòng cho mỗi mục.
b) Mỗi mục được đóng khung và màu sắc tuỳ ý.
Hãy nhập câu hỏi của bạn vào đây, nếu là tài khoản VIP, bạn sẽ được ưu tiên trả lời.

Tham khảo
01 Đánh giá mức độ tham gia của em trong các hoạt động ( tích cực)
02 Đánh giá kết quả thực hiện các nhiệm vụ của chủ đề ( hoàn thành tốt)

- Các bạn đã tham gia hoạt động kết nối với cộng đồng:
+ Ủng hộ các bạn cùng lũ
+ Ngày hội tái chế: Đổi rác lấy cây
- Ý nghĩa của các hoạt động đó:
+ Ủng hộ các bạn cùng lũ: giúp đỡ các bạn vùng lũ lụt khó khăn cả về vật chất lẫn tinh thần.
+ Ngày hội tái chế: Đổi rác lấy cây: Hạn chế rác thải, bảo vệ môi trường
- Nhận xét sự tham gia của các bạn: Các bạn tham gia rất hào hứng và nhiệt tình.

các tệp trong thư mục Giải trí ở Hoạt động 1 đã được sắp phân loại để dễ tìm rồi

Vì nhóm có 12 học sinh, trong đó có 4 học sinh không tham gia tiết mục nào nên tổng số học sinh tham gia hai tiết mục múa và hát là: 12 – 4 = 8 (học sinh)
Lại có: Trong 5 học sinh tham gia tiết mục múa, có 3 học sinh tham gia cả hai tiết mục
Vậy số học sinh chỉ tham gia tiết mục múa là: 5 – 3 = 2 (học sinh)
Do đó số học sinh tham gia tiết mục hát là: 8 – 2 = 6 (học sinh)
Vậy trong nhóm có 6 học sinh tham gia tiết mục hát.

- Những biểu hiện dưới đây thể hiện sự tích cực tham gia hoạt động chính trị - xã hội: (a), (e), (g), (i), (k), (l).
- Những biểu hiện dưới đây thể hiện sự không tích cực tham gia hoạt động chính trị - xã hội: (b), (c), (d), (đ), (h).
a)
Để đánh số đầu dòng cho mỗi mục trong danh sách, em có thể sử dụng thuộc tính list-style-type và đặt giá trị là "decimal" trong CSS. Dưới đây là một ví dụ:
b)
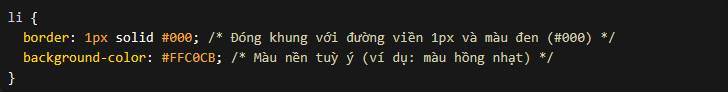
Để đóng khung và định kiểu màu sắc cho mỗi mục trong danh sách, em có thể sử dụng thuộc tính border và background-color trong CSS. Dưới đây là một ví dụ: