Đề thi cấp trường toán 6
Bài 1: Cóc vàng tài ba
Câu 1.1:
Cho A là tập hợp các số tự nhiên chẵn nhỏ hơn 40. Số phần tử của A là:
Câu 1.2:
Cho hai số tự nhiên phân biệt có tích bằng 0. Khi đó số bé bằng:
Câu 1.3:
Số các số chẵn có ba chữ số khác nhau có thể lập được từ bốn chữ số 0; 1; 3; 5 là:
Câu 1.4:
Tập hợp A có 3 phần tử. Số các tập con có nhiều hơn 1 phần tử của A là:
Câu 1.5:
Số tự nhiên b mà chia 338 cho b dư 15 và chia 234 cho b dư 13 là:
Câu 1.6:
Để đánh số các trang của một quyển sách dày 130 trang bắt đầu từ trang số 1 cần số các chữ số là:
Câu 1.7:
Cho A = 201320120. Giá trị của A là:
- A. 0
- B. 20132012
- C. 1
- D. 2013
Câu 1.8:
Số ước chung của 360 và 756 là:
Câu 1.9:
Giá trị của biểu thức A = (2.4.6 .... 20) : (1.2.3 .... 10) là:
Câu 1.10:
Biết a, b là hai số tự nhiên không nguyên tố cùng nhau thỏa mãn a = 2n + 3; b = 3n + 1. Khi đó ƯCLN(a; b) bằng:
Bài 2: Hãy điền số thích hợp vào chỗ (....)
Câu 2.1:
Cho a = (-10) + (-1). Số đối của a là: ............
Câu 2.2:
Số nguyên âm lớn nhất có hai chữ số là: ................
Câu 2.3:
Kết quả của phép tính: (-8) + (-7) là: ..............
Câu 2.4:
ƯCLN(12; 18) là: ..............
Câu 2.5:
Giá trị của biểu thức: D = 99 - 97 + 95 - 93 + 91 - 89 + ...... + 7 - 5 + 3 - 1 là: ...........
Câu 2.6:
Tập hợp các số nguyên tố nhỏ hơn 10 là: .................
Nhập các giá trị theo giá trị tăng dần, ngăn cách nhau bởi dấu ";"
Câu 2.7:
Tổng của số nguyên âm lớn nhất có hai chữ số với số nguyên dương nhỏ nhất có một chữ số là: ...............
Câu 2.8:
Tập hợp các số tự nhiên n thỏa mãn: (x + 5) chia hết cho (n + 1) là: ..............
Nhập các giá trị theo thứ tự tăng dần, ngăn cách nhau bởi dấu ";"
Câu 2.9:
Cho 5 điểm cùng nằm trên một đường thẳng. Số cặp tia đối nhau trên hình vẽ là: ...............cặp.



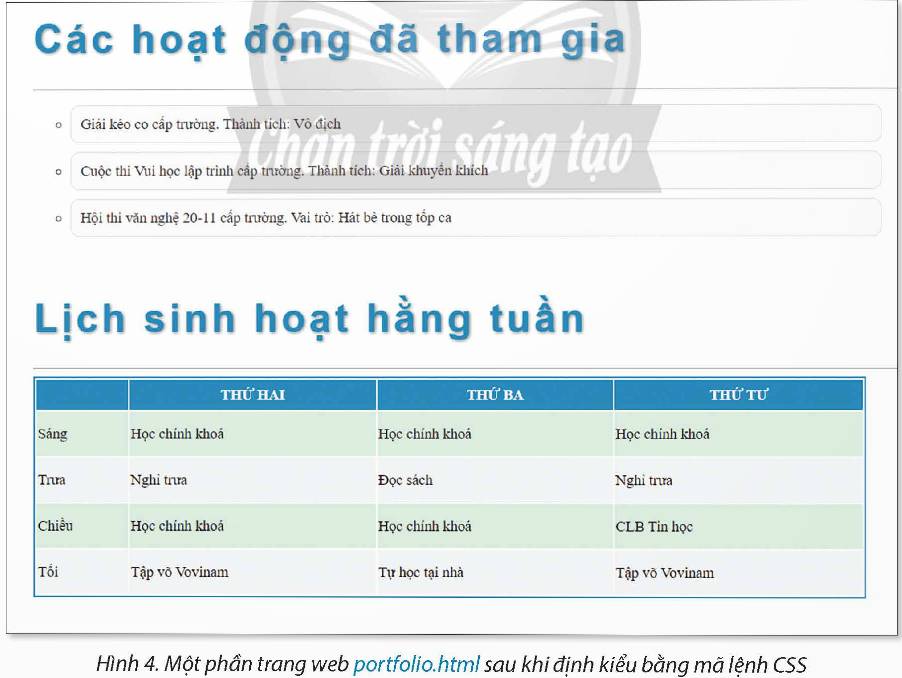
Sử dụng thuộc tỉnh list-style-type với giá trị circle để thay đổi biểu tượng đánh dấu đầu dòng; thuộc tỉnh background-color và border lần lượt cho màu nên và viên của mỗi mục; thuộc tỉnh border-radius với giá trị 19px để bo tròn 4 góc của khung. Ngoài ra, có thể thêm thuộc tính padding với giá trị 10px để tạo khoảng trống bao quanh phần văn bản nằm trong khung.