Báo cáo học liệu
Mua học liệu
Mua học liệu:
-
Số dư ví của bạn: 0 coin - 0 Xu
-
Nếu mua học liệu này bạn sẽ bị trừ: 2 coin\Xu
Để nhận Coin\Xu, bạn có thể:

Luyện tập chủ đề E3 (tiếp) SVIP
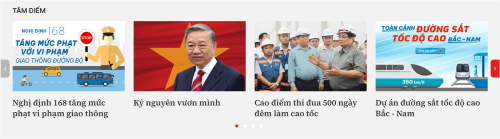
Quan sát hình ảnh sau:

Phương án nào sau đây nêu đúng vị trí chứa thanh trượt (slider)?

Phương án nào sau đây nêu đúng tên của đối tượng trong hình ảnh trên?
Phương án nào sau đây nêu đúng đặc điểm của bài viết trên trang web?
Loại đối tượng nào sau đây là cách giúp hiển thị nhiều hình ảnh trên cùng một khối (block)?
Phương án nào sau đây nêu đúng đặc điểm của bộ sưu tập (gallery) trên trang web?
Banh H muốn tạo trang giới thiệu có một phần trang chỉ hiển thị họ tên và hình ảnh của từng thành viên trong nhóm. Bạn cần lựa chọn khối (block) có cấu trúc dạng nào sau đây?




Phát biểu nào sau đây đúng về đa phương tiện (hình ảnh, video) được chèn vào trang web?
Phương án nào sau đây mô tả đúng đặc điểm của bộ sưu tập (gallery) trên trang web?
Hình ảnh nào sau đây sử dụng cách hiển thị bằng bộ sưu tập (gallery) trên trang web?




Phương án nào sau đây là số hình ảnh ít nhất để tạo một thanh trượt (slider) đơn giản?
Bạn M sử dụng phần mềm tạo trang web (như: Mobirise, Google Sites) để tạo một khối (block) chứa văn bản và video được nhúng từ Youtube như dưới đây:

Dưới đây là một số ý kiến của các bạn học sinh:
(Nhấp vào ô màu vàng để chọn đúng / sai)| a) Không thể thay đổi kích thước chữ của đoạn văn: "... liên quan đến kỳ thi tốt nghiệp THPT". |
|
| b) Phần mềm không cung cấp mẫu có sẵn có bố cục như trong hình. |
|
| c) Khi muốn thay đổi video, người tạo chỉ cần thay đổi đường liên kết trên Youtube của video. |
|
| d) Khi xem trang web ở chế độ dành cho điện thoại, thứ tự hiển thị của các thành phần từ trên xuống dưới là: Tiêu đề lớn → Nội dung văn bản → Video. |
|
Một trang tin tức có thanh trượt (slider) như hình dưới, số lượng hình ảnh cần thiết để hiển thị nút bấm chuyển sang trái/phải là 4 hình ảnh.

Dưới đây là một số nhận xét của các bạn học sinh:
(Nhấp vào ô màu vàng để chọn đúng / sai)| a) Số lượng hình ảnh tối thiểu cần thêm vào thanh trượt là 4. |
|
| b) Mỗi đối tượng của thanh trượt gồm: hình ảnh và văn bản mô tả chi tiết. |
|
| c) Có thể sử dụng hình ảnh tải lên từ máy tính để chèn vào thanh trượt. |
|
| d) Nhờ có thanh trượt, tổ chức có thể tập hợp một số tin tức nổi bật chính trong ngày, thu hút nhiều người xem hơn cách làm liệt kê chi tiết các tin tức dưới dạng danh sách. |
|
Một bạn học sinh nhận định rằng: "Để trang web thu hút được nhiều người truy cập, ngoài việc cung cấp những nội dung hữu ích và chi tiết, hình thức trình bày trang web đẹp mắt và tiện lợi cũng cần được chú trọng".
Dưới đây là một ý kiến của các bạn học sinh về nhận định trên:
(Nhấp vào ô màu vàng để chọn đúng / sai)| a) Khi tạo trang web bằng phần mềm (như: Mobirise, Google Sites), bạn học sinh buộc phải tự tạo các khối (block) trình bày nội dung từ các hướng dẫn có sẵn. |
|
| b) Nếu website có nhiều trang web, cần tạo thêm thanh điều hướng (menu) là hình ảnh chứa liên kết của từng trang web. |
|
| c) Phần thân trang cần được chia thành các khối (block) tương ứng với nội dung văn bản hoặc đối tượng đồ họa cần hiển thị. |
|
| d) Các hình ảnh có cùng một chủ đề nên được tổ chức thành bộ sưu tập (gallery). |
|
Trong buổi thảo luận về lợi ích của việc tạo các nội dung dạng hình ảnh trên trang web, các bạn học sinh nêu ra các ý kiến dưới đây:
(Nhấp vào ô màu vàng để chọn đúng / sai)| a) Thông tin trên trang web có thể truyền tải dưới dạng bài viết (dạng văn bản) đi kèm hình ảnh, video. |
|
| b) Hình ảnh giúp cải thiện hiểu biết của người dùng về sản phẩm. |
|
| c) Hình ảnh không quan trọng đối với các trang web cung cấp dịch vụ. |
|
| d) Đối với các trang thương mại điện tử, sử dụng thanh trượt (slider) để trình bày sản phẩm theo từng chủ đề như "Đề xuất cho bạn", "Xu hướng hiện tại", hoặc "Mới trong tuần này" giúp người dùng dễ dàng khám phá những sản phẩm đặc biệt mà không cần phải tìm kiếm sâu trong danh mục. |
|
Băng chuyền hình ảnh (image carousel) làm cho trang web cải thiện về mặt thẩm mỹ và tạo sự tương tác giữa người dùng với các hoạt động trên trang. Ví dụ, sàn thương mại điện tử Amazon sử dụng băng chuyền có khả năng tự chuyển động để hiển thị các chương trình khuyến mãi của họ ở đầu trang.
(Nhấp vào ô màu vàng để chọn đúng / sai)| a) Băng chuyền hình ảnh là thành phần có sẵn được cung cấp bởi phần mềm. |
|
| b) Người dùng cần tương tác với nút bấm của băng chuyền hình ảnh trên màn hình khi muốn xem thông tin kế tiếp. |
|
| c) Nhờ có băng chuyền hình ảnh, các hình ảnh được đặt chung trong một khối. |
|
| d) Khi truy cập trang chủ của Amazon, người dùng ngay lập tức bị thu hút bởi băng chuyền hình ảnh hiển thị các chương trình khuyến mãi nổi bật, điều này giúp tăng khả năng khách hàng nhấp vào các ưu đãi. |
|

Bạn có thể đăng câu hỏi về bài học này ở đây
