Viết thêm các đoạn giới thiệu (địa điểm, số thành viên, thành tích, phí hội viên, điện thoại liên hệ) cho từng câu lạc bộ ở dưới bảng Lịch hoạt động các CLB Thể thao rồi đặt liên kết từ câu lạc bộ trong bảng đến đoạn giới thiệu tương ứng.
Hãy nhập câu hỏi của bạn vào đây, nếu là tài khoản VIP, bạn sẽ được ưu tiên trả lời.


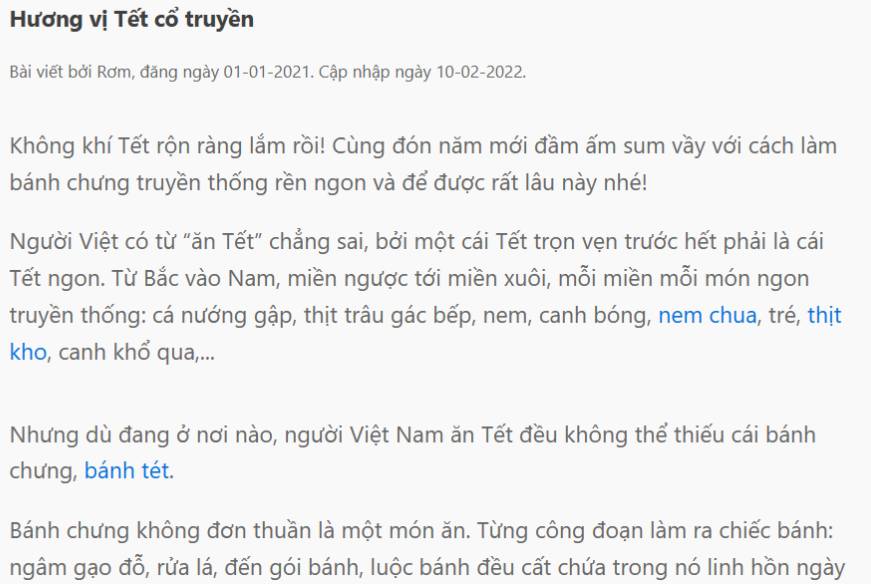
Các đặc điểm của siêu văn bản:
- Không chỉ chứa văn bản mà còn có thể chưa nhiều dữ liệu khác nhau như âm thanh, hình ảnh,…
- Đặc biệt: chưa các siêu liên kết.
- Khi xem văn bản, ta không cần xem tuần tự từ đầu đến cuối mà có thể nhờ các siêu liên kết để truy cập vị trí tương ứng không theo trình tự nào.

Có một số điểm khác biệt quan trọng khi đọc thông tin trên các trang web so với việc đọc sách, báo giấy. Trong số này, điểm khác biệt quan trọng nhất có thể được coi là tính tương tác. Khi đọc thông tin trên các trang web, người đọc có thể tương tác trực tiếp với nội dung bằng cách nhấp chuột, kéo thả, tìm kiếm, gửi phản hồi và tham gia vào các hoạt động khác. Điều này tạo ra một môi trường động và tham gia hơn so với việc đọc sách, báo giấy truyền thống, nơi mà người đọc chỉ có thể tiếp nhận thông tin một chiều mà không có tương tác trực tiếp.













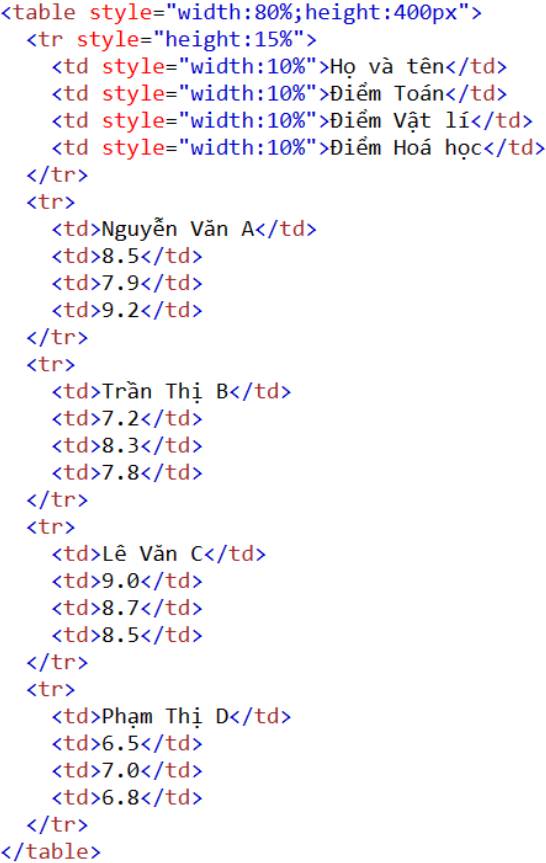
Gợi ý một đoạn mã HTML:
<!DOCTYPE html>
<html>
<head>
<title>Lịch hoạt động các CLB Thể thao</title>
</head>
<body>
<h1>Lịch hoạt động các CLB Thể thao</h1>
<table>
<tr>
<th>Câu lạc bộ</th>
<th>Lịch hoạt động</th>
</tr>
<tr>
<td><a href="#clb1">CLB Thể thao A</a></td>
<td>Thứ Hai, Thứ Tư: 18:00 - 20:00</td>
</tr>
<tr>
<td><a href="#clb2">CLB Thể thao B</a></td>
<td>Thứ Ba, Thứ Năm: 17:00 - 19:00</td>
</tr>
<tr>
<td><a href="#clb3">CLB Thể thao C</a></td>
<td>Thứ Tư, Thứ Sáu: 16:00 - 18:00</td>
</tr>
</table>
<div id="clb1">
<h2>CLB Thể thao A</h2>
<p>Địa điểm: Sân bóng ABC</p>
<p>Số thành viên: 30</p>
<p>Thành tích: Vô địch giải đấu quận 2022</p>
<p>Phí hội viên: 500.000 VNĐ/năm</p>
<p>Điện thoại liên hệ: 0123-456-789</p>
</div>
<div id="clb2">
<h2>CLB Thể thao B</h2>
<p>Địa điểm: Nhà thi đấu XYZ</p>
<p>Số thành viên: 25</p>
<p>Thành tích: Á quân giải đấu thành phố 2021</p>
<p>Phí hội viên: 400.000 VNĐ/năm</p>
<p>Điện thoại liên hệ: 0987-654-321</p>
</div>
<div id="clb3">
<h2>CLB Thể thao C</h2>
<p>Địa điểm: Bể bơi XYZ</p>
<p>Số thành viên: 20</p>
<p>Thành tích: Huy chương đồng giải bơi thành phố 2020</p>
<p>Phí hội viên: 300.000 VNĐ/năm</p>
<p>Điện thoại liên hệ: 0123-789-456</p>
</div>
</body>
</html>
Khi đó kết quả trả về là: