Bài học cùng chủ đề
Báo cáo học liệu
Mua học liệu
Mua học liệu:
-
Số dư ví của bạn: 0 coin - 0 Xu
-
Nếu mua học liệu này bạn sẽ bị trừ: 2 coin\Xu
Để nhận Coin\Xu, bạn có thể:

Luyện tập bài 6 - Chủ đề E(ICT) SVIP
Phương án nào sau đây mô tả chức năng trên trang web có thể là biểu mẫu (form)?
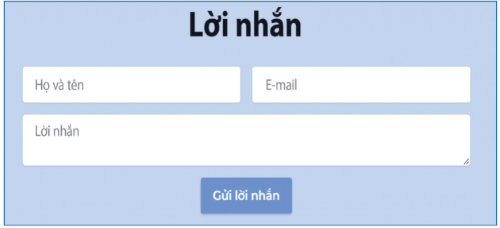
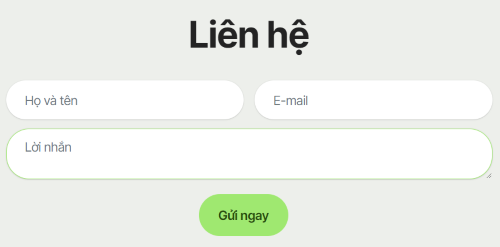
Phương án nào sau đây nêu đúng chức năng của biểu mẫu (form) trên trang web ở dưới?

Phương án nào sau đây nêu đúng thành phần là biểu mẫu trên trang web?
Phương án nào sau đây nêu đúng thành phần của biểu mẫu?
Phương án nào sau đây là mục đích của biểu mẫu liên hệ (contact form) trên website quảng cáo của doanh nghiệp?
Phương án nào sau đây nêu đúng mục đích chính của việc tạo biểu mẫu (form) trên website?
Lựa chọn nào sau đây phù hợp khi muốn tạo biểu mẫu (form) có thể hiển thị tốt trên cả máy tính và thiết bị di động?
Phương án nào sau đây là cách lưu kết quả thu được từ biểu mẫu (form)?
Phương án nào sau đây là loại nhập liệu KHÔNG có sẵn trên phần mềm tạo trang web?
Sau khi tự tạo biểu mẫu (form) bằng phần mềm tạo trang web, các bạn học sinh đưa ra các ý kiến sau đây.
(Nhấp vào ô màu vàng để chọn đúng / sai)| a) Có thể tạo ra biểu mẫu bằng khối (block) có sẵn của phần mềm. |
|
| b) Biểu mẫu có thể thu thập thông tin ngay cả khi người dùng đang hoạt động ngoại tuyến. |
|
| c) Nên sắp xếp các trường nhập liệu theo nhóm loại phần tử. |
|
| d) Một tổ chức phi lợi nhuận muốn khuyến khích nhiều người điền biểu mẫu đăng ký tình nguyện bằng cách tạo biểu mẫu ngắn gọn, rõ ràng. |
|
Sau khi tự tạo biểu mẫu (form) bằng phần mềm tạo trang web, các bạn học sinh đưa ra các ý kiến sau đây.
(Nhấp vào ô màu vàng để chọn đúng / sai)| a) Một biểu mẫu hiệu quả nên chỉ yêu cầu thông tin cần thiết. |
|
| b) Màu sắc và bố cục của biểu mẫu không quan trọng. |
|
| c) Biểu mẫu có cần hiển thị thông báo xác nhận khi gửi thành công. |
|
| d) Nút gửi trong biểu mẫu nên có màu sắc nổi bật để người dùng dễ nhận biết và thao tác. |
|

Bạn học sinh tạo biểu mẫu (form) bằng khối (block) mẫu có sẵn trong phần mềm (như: Mobirise, Google Sites), dưới đây là một số ý kiến của các bạn học sinh.
(Nhấp vào ô màu vàng để chọn đúng / sai)| a) Biểu mẫu có 3 ô văn bản (text hoặc textarea). |
|
| b) Nút bấm (button) có tác dụng gửi đi thông điệp được nhập vào. |
|
| c) Để tối ưu biểu mẫu trên cho thiết bị di động, cần sắp xếp các ô nhập theo chiều dọc thay vì ngang hàng để phù hợp với màn hình nhỏ. |
|
| d) Không cần kiểm tra định dạng dữ liệu đầu vào vì người dùng sẽ tự nhập đúng. |
|
Thành phần nào sau đây trong biểu mẫu (form) giúp người dùng gửi đi thông tin đã nhập vào?
Phương án nào sau đây là thành phần bắt buộc phải có trên một biểu mẫu (form)?
Biểu mẫu (form) trên trang web có nhiệm vụ nào sau đây?
Có thể nhúng các biểu mẫu (form) soạn sẵn từ các phần mềm nào sau đây?

Bạn có thể đăng câu hỏi về bài học này ở đây
