Bài học cùng chủ đề
Báo cáo học liệu
Mua học liệu
Mua học liệu:
-
Số dư ví của bạn: 0 coin - 0 Xu
-
Nếu mua học liệu này bạn sẽ bị trừ: 2 coin\Xu
Để nhận Coin\Xu, bạn có thể:

Bài 11. Mô hình hộp, bố cục trang web SVIP
1. Mô hình hộp trong trình bày phần tử HTML
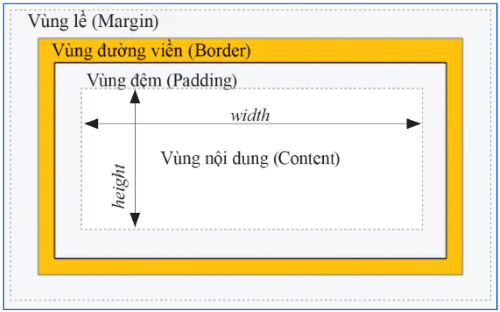
Các phần tử trong văn bản HTML được trình bày trên trình duyệt web theo mô hình hộp (box model).
Mỗi phần tử khi được trình bày có cấu trúc logic gồm các hộp chữ nhật xác định các vùng nội dung và vùng đường viền.

Ngăn cách nhau giữa vùng nội dung và vùng đường viền là một vùng đệm mặc định hiển thị trong suốt, giúp phân tách nội dung và đường viền khi hiển thị trên màn hình trình duyệt web.
Vùng lề là một vùng mặc định hiển thị trong suốt, bao ngoài vùng đường viền để phân tách các phần tử được hiển thị cạnh nhau.
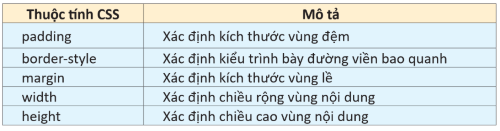
Có thể điều chỉnh kích cỡ các vùng hiển thị này bằng cách thiết lập giá trị phù hợp cho các thuộc tính định dạng CSS.

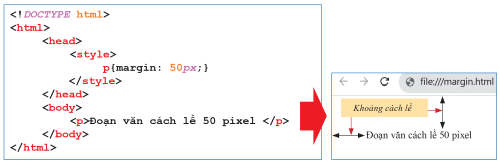
Khai báo thuộc tính định dạng kích thước vùng lề cho thẻ p, kết quả hiển thị trên trình duyệt như sau.

Câu hỏi:
@202878841584@@202878930877@
2. Hiển thị phần tử theo khối, theo dòng
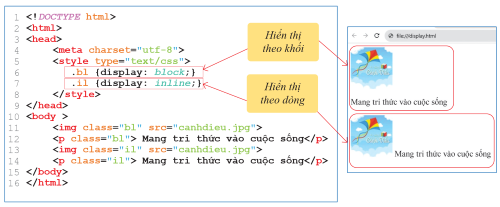
Mỗi phần tử HTML sẽ được xác định kiểu hiển thị theo khối (mỗi phần tử được hiển thị trên một dòng mới) hoặc theo dòng (nhiều phần tử có thể được hiển thị trên cùng một dòng).
⚡Ví dụ. phần tử h1, p hiển thị theo khối; phần tử img, a hiển thị theo dòng.
Thiết lập kiểu hiển thị của phần tử: 1) theo khối: {display: block;} hoặc 2) theo dòng: {display: inline;}

Câu hỏi:
@202878667924@@202878669572@
3. Bố cục trang web
Bố cục trang web (tuỳ thuộc vào mục đích) là cách sắp xếp, bố trí các đối tượng nội dung trên trang web vào các khu vực hiển thị khác nhau để tạo nên một giao diện web.

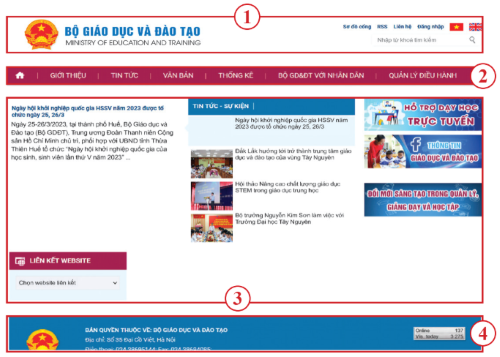
Các thành phần cơ bản trên trang web bao gồm:
(1) Phần đầu trang (header): cung cấp thông tin như logo, tiêu đề trang web.
(2) Thanh điều hướng (navigation menu): là tập hợp các siêu liên kết đến các trang web khác trong website.
(3) Phần nội dung (content): cung cấp thông tin chính của trang web.
(4) Phần chân trang (footer): cung cấp các thông tin bổ trợ như bản quyền, các liên kết nhanh.
Một cách phổ biến để phân chia trang web thành các vùng là sử dụng phần tử div kết hợp CSS
Mỗi vùng thường trình bày một thành phần chính của trang web.
Câu hỏi:
@203230828823@
Bạn có thể đăng câu hỏi về bài học này ở đây
