
Mỗi bộ chọn lớp (class selector) dùng để khai báo các quy tắc định dạng được áp dụng chung cho nhiều phần tử trong văn bản HTML.
Bộ chọn lớp được khai báo như sau:
.Tên bộ chọn lớp (thuộc tỉnh 1: giá trị,...; thuộc tính n: giá trị; }
Trong đó, Tên bộ chọn lớp do người tự định nghĩa và bắt đầu bằng dấu chấm.
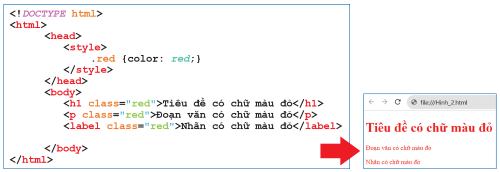
⚡Ví dụ. Các phần tử có thuộc tính class="red" đều được trình bày bằng chữ màu đỏ.

Sử dụng bộ chọn lớp còn giúp tuỳ biến các định dạng trình bày cho các nội dung được tạo bởi cùng loại phần tử HTML.
⚡Ví dụ. Một số đoạn văn bản được trình bày chữ màu xanh, một số đoạn văn bản được trình bày chữ màu đỏ trong cùng một trang web.
Bộ chọn lớp sử dụng cho một phần tử được khai báo như sau:
Phần tử.Tên bộ chọn lớp (thuộc tỉnh 1: giá trị,...; thuộc tính n: giá trị; }
@202869964340@
CSS có thể sử dụng bộ chọn định danh (ID selector) để áp dụng quy tắc định dạng cho một phần tử đã được định danh trong văn bản HTML. Khi đó, bộ chọn định danh được xác định thông qua Tên định danh của phần tử này và được khai báo như sau:
Tên định danh {thuộc tính 1: giá trị; ...; thuộc tính n: giá trị;}
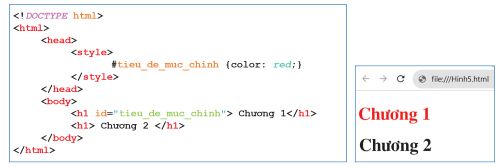
⚡Ví dụ. Văn bản HTML khai báo và áp dụng quy tắc định dạng dùng bộ chọn định danh, kết quả hiển thị trên trình duyệt web, phần tử h1 với định danh là “tieu-de-muc-chinh” sẽ được trình bày chữ màu đỏ.

@204598590478@@204245960636@
Bạn có thể đăng câu hỏi về bài học này ở đây
Học liệu này đang bị hạn chế, chỉ dành cho tài khoản VIP cá nhân, vui lòng nhấn vào đây để nâng cấp tài khoản.